Все про NFT токены – что это и как заработать дизайнерам и художникам? Создание NFT
Открытие года — NFT токены. Это новый нестандартный и весьма оригинальный вариант заработка. Завсегдатаи соцсетей, программисты, представители шоу-бизнеса, дизайнеры и творцы всех мастей продают произведения искусства, музыкальные композиции и обычные «каракули» за баснословные суммы в криптовалюте.


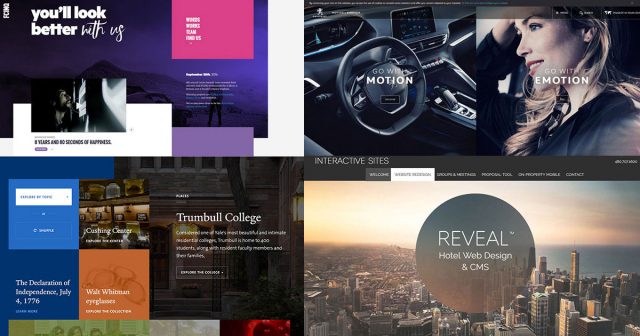
 Желаете сделать яркий интернет-проект, привлекающий клиентов и цепляющий внимание так, чтобы они захотели провести побольше времени онлайн, плюс нашли то, что нужно? В таком случае при разработке или модернизации веб-страниц необходимо обратить внимание на существующие определенные тенденции в дизайне сайтов. С ними мы и предлагаем вам ознакомиться в данном разделе журнала Design Mania.
Желаете сделать яркий интернет-проект, привлекающий клиентов и цепляющий внимание так, чтобы они захотели провести побольше времени онлайн, плюс нашли то, что нужно? В таком случае при разработке или модернизации веб-страниц необходимо обратить внимание на существующие определенные тенденции в дизайне сайтов. С ними мы и предлагаем вам ознакомиться в данном разделе журнала Design Mania.